
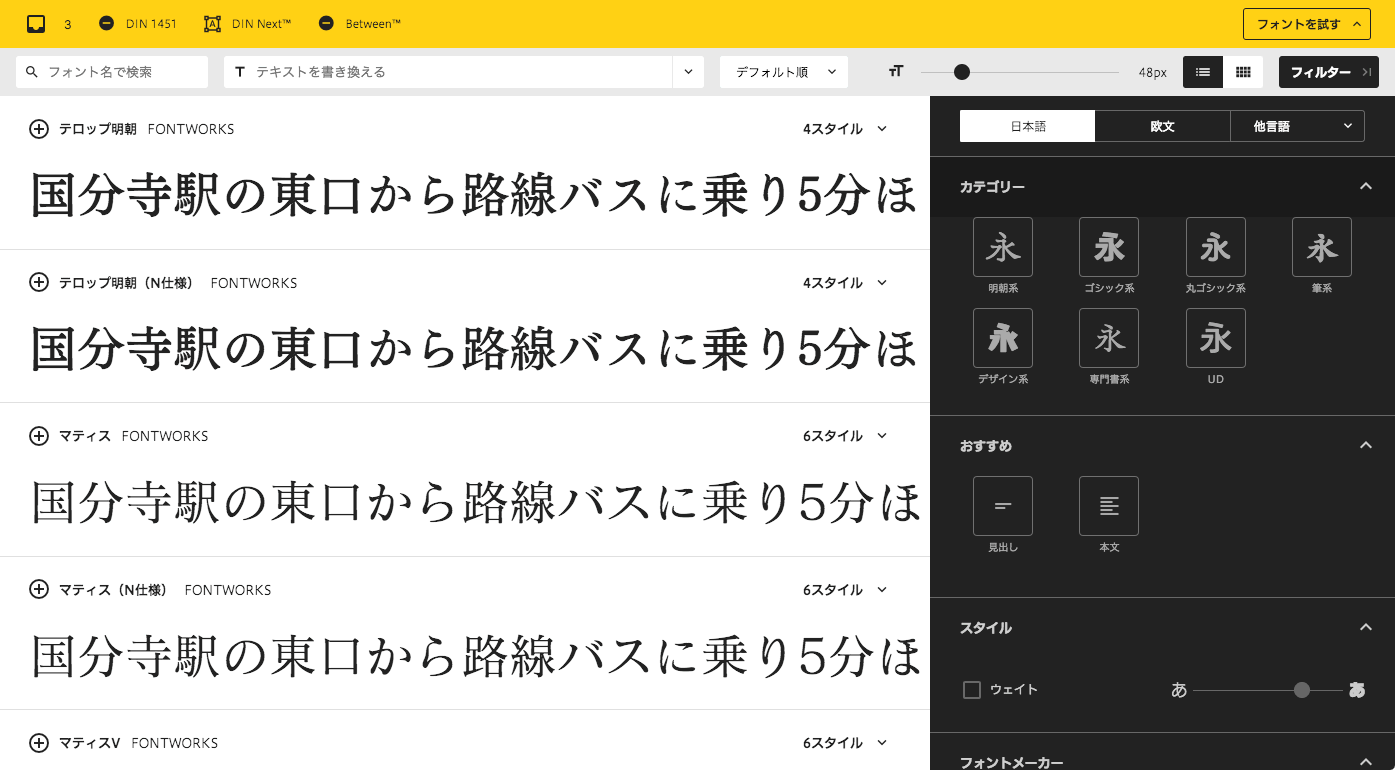
「FONTPLUS ためし書き」紹介
コメント
このサイトでは企画の早期の段階から関わらせて頂いた上に、実際の制作にあたっては、おそらく関係各社全てで通常のフローとは異なる流れになるであろうプロトタイプドリブン方式での実装を許容して頂くなど、制作する立場としての自由度を最大限にお預かりしました。その重責を感じながらの仕事でしたが、第三者を入れてのユーザーテストの機会を何度か頂いて徐々にプロダクトとして形作っていくなど得難い経験を積む事ができたと思います。社内外の各メンバーの最大限の協力を得られた事に感謝します
React + Redux という構成で実装しました。今回、自分としては初めて ImmutableJS を使ってみましたが Object Spread で十分だったかもしれません。
2017年の11月にお声がけいただいたのももう早いもので…… プロトタイプやユーザーレビューを経て、良質なフォントをブラウザ上で「探し、試し、共有できる」という遊び場の土台を作れたと感じています。 もちろん関わっている様々な方々の熱量により形になったとのは言うまでもありません。 Webフォント配信サービスを利用しているいちユーザーとしても、このプロジェクトに参画できたのも嬉しく思います。
フロントエンドとしてビューの構築と、主にフォントを試す部分の機能を実装させていただきました。 皆さんが良く知っているアプリケーションの主な機能を自分で実装する。というのでなかなか楽しい実装でした。実装の根本として、Canvas で描画する。というものと DOM だけで描画する2択がありましたが、Web フォント自体の正しさを描画するならばということで後者を選択しました。 実装の上で大変な部分は幾つかありましたが、一番大変だったのは Click や resize に関するイベントの制御でしょうか。場合に応じてやりたいことが幾つもあるのがアプリケーションなので、それをプログラムに落とす時に頭の整理が大変でした。 総じて世の中のみんなに使われているアプリケーションは凄いなぁと思いました。(小並感)
フォントのシェア用画像の合成というあまり目立たない部分を担当致しました。とても限定的でしたが参加できてよかったです。
様々な機能が密につながった本サービスを実装するにあたり、社内外の職能を横断したコミュニケーションを円滑に進めるため、多くの情報が時間経過とともに変化し続けることを前提に、迅速かつ適切な情報共有の方法を模索しながらプロジェクトを進めました。デザインやドキュメントの更新があった時、それを誰が・いつ・どういう目的で更新したのか判断し、適切なツールを用いて情報を共有する、ということを心がけました。