ユニバ株式会社のウェブサイトの制作を、アーティストのAkihiko Taniguchiさんと、デザイナーのTakumi Abeさんに依頼しました。
ユニバからは原稿として4ページのHTMLを提供し、谷口さんにはWebGLのカバーアート作品を、阿部さんにはサイトデザインとマークアップを依頼。条件として「谷口さんの作品をサイト内でトビラとして積極的に扱う」「作品はWebGLの3Dコンテキストのコンテンツで、iOSでも動く」という2点のみをお願いしました。およそ2ヶ月の制作期間で、数度のメールのやりとりを経て完成(打ち合わせはありませんでした)。おふたりから提供してもらったコード一式を、そのままGithub Pagesで公開しています(公開後、原稿は若干更新しています)。
アイディア
rhizome.org というアートの紹介や批評などをやっているサイトが、ニューヨークのニューミュージアムと共同の展示企画をやっていました。2015年の3月のことです。
Poetry as Practice http://rhizome.org/editorial/2015/mar/2/first-look-poetry/
5人のアーティストが rhizome.org のサイト上と展示空間で、順番に作品を発表するというもので、この期間は、rhizome.org の「トビラ」ページが、まるごとこの人たちの作品に置き換わっていく、という状態になっていました。(そういう試みはその後もたびたび行われているようです)
rhizome.org というサイトは、ビデオアートやメディアアートについていろんな人が文書を寄稿して議論をしていく、90年代から続くメールマガジンコミュニティをルーツに持っています。レフ・マノヴィッチが「ニューメディアの言語」の中で何度も参照していて、
ニューメディアの言語―― デジタル時代のアート、デザイン、映画 http://www.amazon.co.jp/dp/4622077310/
ここ20年くらいのメディアアートへの大きな影響を紹介しています。メールマガジンに寄稿してきたのはレフ・マノヴィッチを含むアーティスト、批評家、哲学者などです。そんなサイトのトップが、作品でジャックされたわけですが、基本的に「アートについて」言葉で語っていく場の上に、作品が乗っている、という状態で、中身に対して器がひっくり返ったような感覚がありました。 例えばPenny Goringというアーティストの作品がこれですが
Penny Goring http://newhive.com/penny/starts?q=%40penny+%23deletia&e=U7oz1C
この作品は、newhive という(Tumblrやgiffyの質感のDrribleのような?)プラットフォーム
http://newhive.com/
で作られた作品のポートフォリオを、そのまま出品したような形になっています。そういう文脈から飛び出してきたポエジー(Poetry)が、どかっと前に出てきて、サイトの訪問者はいきなりそれと出会う(First look?)ことになる。そこから、このポエジーの形式、内容に対する旅が始まるわけです。この企画では、「(まだ)意味のわからないもの」が、サイトの最上位に置かれている。一般的なオンラインの作品紹介は、作品をウェブサイトの形式に従属させて、単なるコンテンツとみなして、無意味な画像のバリエーションの地位に追いやってしまいがちです(作品は主役ではなく、カタログの中身として後退してしまう)。それに対して、物議を醸す目的のものを正面に持ってくる試みは、ブラウザで作品と「出会う」ことができる貴重な経験を提供していて、とても面白いと思います。
この企画に参加した作品の内容が、HTMLという素材やブラウザという形式に対して自覚的で、とても刺激がありましたし、こういう形で結晶化する(オンライン・エキシビションとして、現代アートの美術館とコラボする)という在り方も、とても良いなと思いました。ユニバも物議を醸したい?存在として、働き方や営利組織のデザインを考えなおすために、こういうやり方で意味のフレームをとっぱらってみるのも良いんじゃないかと思いました。
また、ワシントンにある nclud というウェブ屋?があるのですが、
http://nclud.com/
クライアントワークとして、プロモーションやブランディングをやっていて、実装もするという意味ではユニバとほとんど同じような立ち位置で仕事をしている会社ですが、サイトのトーンがグリッチのマナーで統一されていて、そこがとても良かった。(自分たちがグリッチをやりたいかどうかは別にして)情報の構造が読みやすい形を持っていれば、表現の様式についてはかなり自由で、寛容に見ることができるのだなと気づかされました。
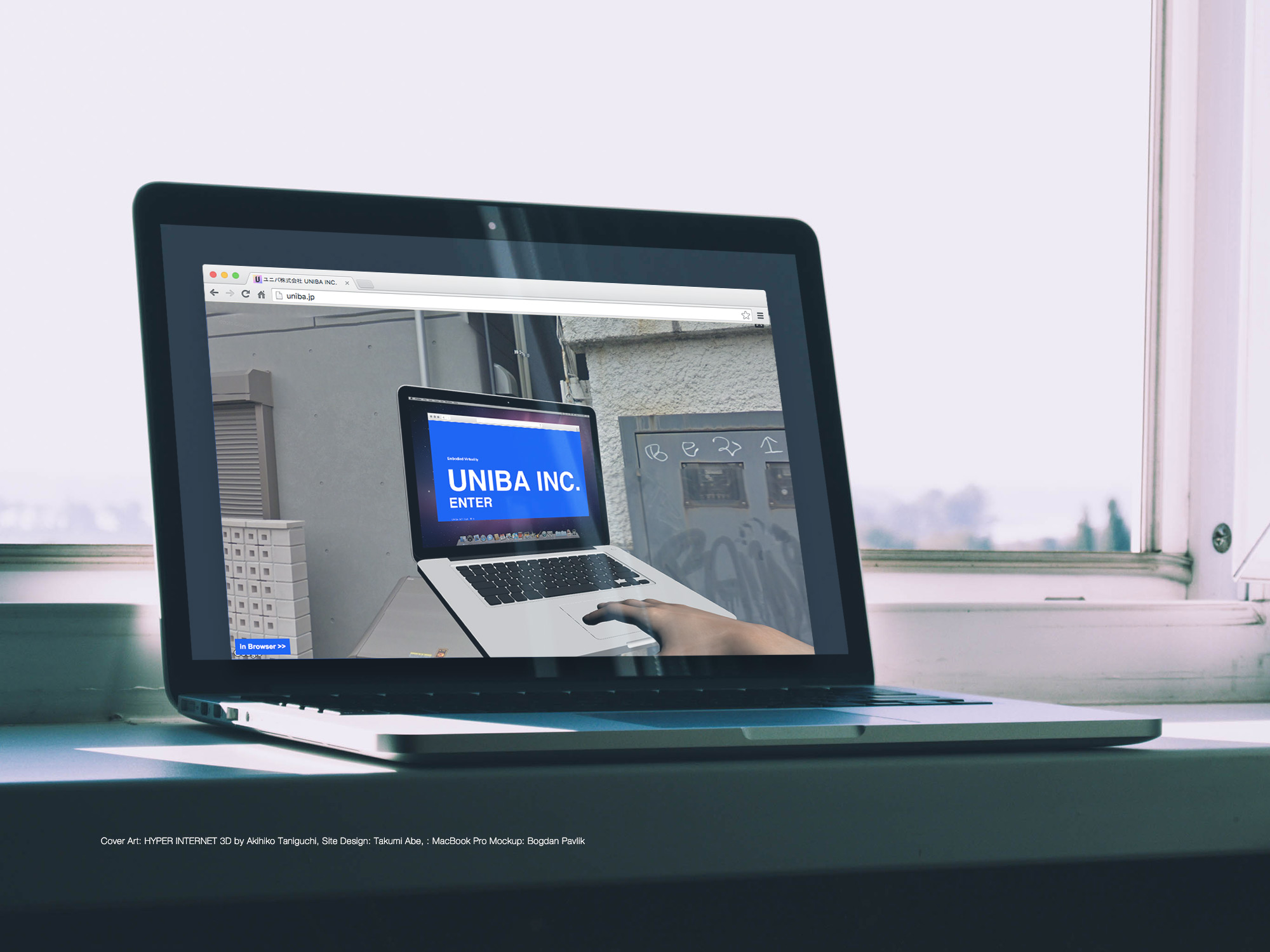
uniba.jp を谷口さんと阿部さん(の組み合わせ)に依頼するアイディアは、ウェブサイトがコンテンツを包み込む器でなければいけない「のではない」ということと、企業のサイトとして採用できるマナー(様式)をどの文脈から持ってくるかというときに、谷口さんの活動は良いなと思っていたので、その2つを合わせてみよう、というものでした。谷口さんの作品をただ置くのではなく、会社を説明する構造をしっかり阿部さんに作ってもらった上で、その位置関係として前に作品を、後ろに説明を、という配置にしたかったのです。
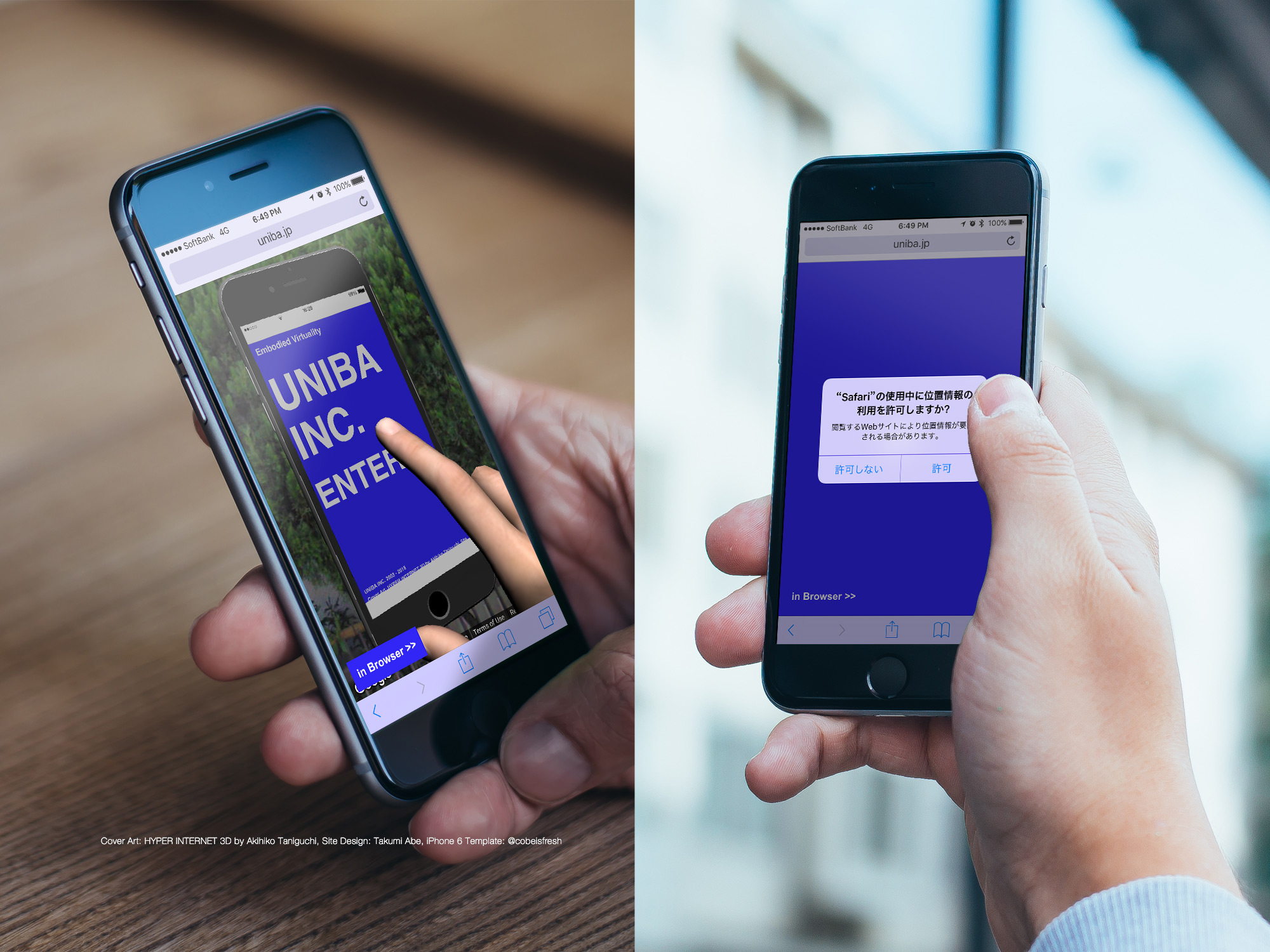
阿部さんは依頼に応じて、ユニバのソフトウェアの開発者という点に注目し、「コマンドプロンプト」というデザインコンセプトで真っ青なスクリーンと、ギザギザのフォントからなる美しいサイトを仕上げてくれました。また阿部さんと谷口さんが、カバーアートとサイトコンテンツという区分けを超えて、ブラウザ内ブラウザ、といったコンセプトまでたどりついてくれたことは、驚きでした。「In Browser」というボタンが「ブラウザの中」に出現する姿は、ブラウザをのぞき込む私たち自身について、さらにその後ろから視線を投げかけられるような感覚があります。サイトの構造そのものが、自己言及的な作品となりました。
今回ユニバは発注者という立場でしたが、ここまで熱意を持って取り組んでもらえたことを、とても嬉しく思っています。また自分たちの仕事についてまた新しい角度から考えなおすことになりました。ユニバという会社を象徴する場所(ドメイン)に置く作品として、素晴らしいものになったのではないかと思います。谷口さん、阿部さんありがとうございました。
(文:Haruma Kikuchi)